Android Paint 안드로이드 그림판 만들기

activity_main.xml layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/draw_red_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="red" />
<Button
android:id="@+id/draw_blue_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="blue" />
<Button
android:id="@+id/draw_black_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="black" />
<Button
android:id="@+id/clear_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="clear" />
</LinearLayout>
<LinearLayout
android:id="@+id/draw_linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"/>
</LinearLayout>
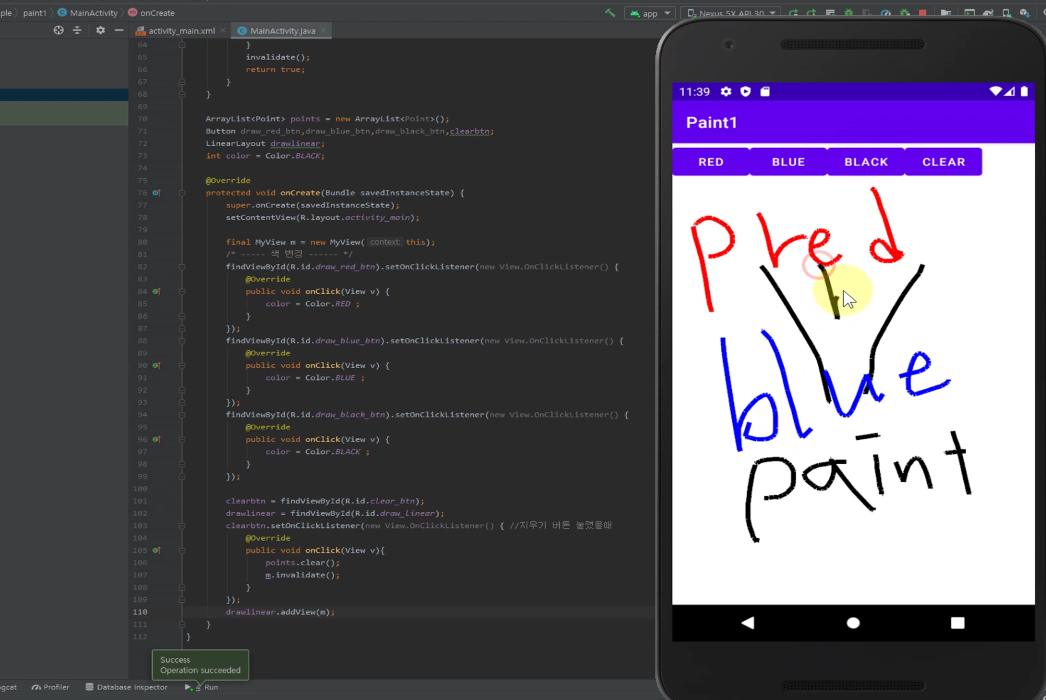
MainActivity.java
package com.example.paint1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
class Point{
float x;
float y;
boolean check;
int color;
public Point(float x, float y, boolean check,int color)
{
this.x = x;
this.y = y;
this.check = check;
this.color = color;
}
}
class MyView extends View
{
public MyView(Context context) { super(context); }
@Override
protected void onDraw(Canvas canvas) {
Paint p = new Paint();
p.setStrokeWidth(15);
for(int i=1 ; i<points.size() ; i++)
{
p.setColor(points.get(i).color);
if(!points.get(i).check)
continue;
canvas.drawLine(points.get(i-1).x,points.get(i-1).y,points.get(i).x,points.get(i).y,p);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
points.add(new Point(x,y,false , color));
case MotionEvent.ACTION_MOVE :
points.add(new Point(x,y,true , color));
break;
case MotionEvent.ACTION_UP :
break;
}
invalidate();
return true;
}
}
ArrayList<Point> points = new ArrayList<Point>();
Button draw_red_btn,draw_blue_btn,draw_black_btn,clearbtn;
LinearLayout drawlinear;
int color = Color.BLACK;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final MyView m = new MyView(this);
/* ----- 색 변경 ------ */
findViewById(R.id.draw_red_btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
color = Color.RED ;
}
});
findViewById(R.id.draw_blue_btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
color = Color.BLUE ;
}
});
findViewById(R.id.draw_black_btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
color = Color.BLACK ;
}
});
clearbtn = findViewById(R.id.clear_btn);
drawlinear = findViewById(R.id.draw_linear);
clearbtn.setOnClickListener(new View.OnClickListener() { //지우기 버튼 눌렸을때
@Override
public void onClick(View v){
points.clear();
m.invalidate();
}
});
drawlinear.addView(m);
}
}
'기타 ETC > Android Studio' 카테고리의 다른 글
| Let's make a message appear when a button is pressed. (0) | 2021.06.17 |
|---|---|
| 안드로이드 SQLite 데이터베이스 CRUD 간단 예제 (0) | 2021.04.12 |
| [Android] 애드몹(Admob) 전면 광고 달기 - 테스트 광고 (0) | 2021.01.28 |
| 허프(D. L. Huff)는 상권분석에서 결정론적인 접근보다 확률론적인 접근이 필요하다고 보았다. (0) | 2021.01.04 |
| [Android] CountDownTime 주기적 실행 타이머 (0) | 2020.12.08 |