앱을 끌 때 전면 테스트 광고를 띄우는 방법을 정리했습니다.
★ 구글 플레이 스토어에 미 출시된 앱에 테스트용으로 애드몹 광고를 다는 것이라면 애드몹에 가입되어있지 않아도 가능합니다.
★ 앱의 minSdkVersion는 16 이상이어야 합니다.
1. build.gradle(Module:app)에 다음 코드를 추가
dependencies {
implementation 'com.google.android.gms:play-services-ads:19.0.0'
}
코드를 추가하고 나서 Sync now를 클릭해서 동기화해줍니다.
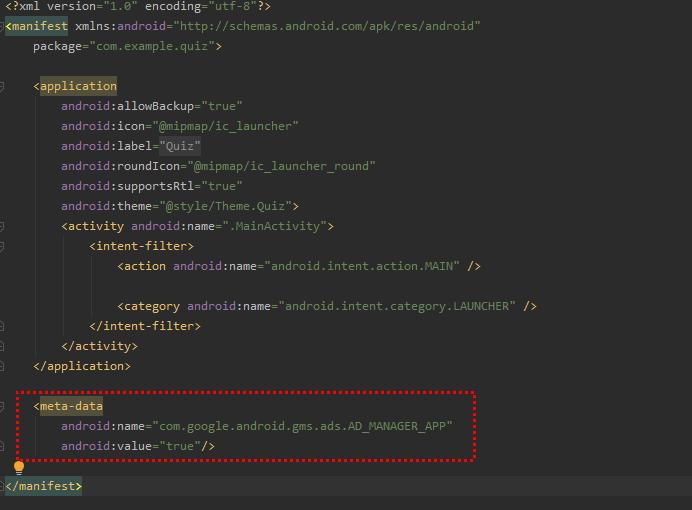
2. Manifest 파일의 <application> 태그 내에 다음 코드를 추가
<meta-data
android:name="com.google.android.gms.ads.AD_MANAGER_APP"
android:value="true"/>
3. activity_main.xml 수정
Button을 클릭했을 때, 전면광고를 띄우도록 만들게 하기 위해서 xml파일에 Button 컴포넌트를 추가했습니다.
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:onClick="onClickButton"/>
4. MainActivity.java 수정
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.InterstitialAd;
public class MainActivity extends AppCompatActivity{
private InterstitialAd mInterstitialAd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mInterstitialAd = new InterstitialAd(this);
mInterstitialAd.setAdUnitId("ca-app-pub-3940256099942544/1033173712");
mInterstitialAd.loadAd(new AdRequest.Builder().build());
}
public void onClickButton(View view){
if (mInterstitialAd.isLoaded()) {
mInterstitialAd.show();
} else {
Log.d("TAG", "The interstitial wasn't loaded yet.");
}
}
}
애드몹 테스트 광고코드: ca-app-pub-3940256099942544/1033173712
애드몹에 가입해서 실제코드를 넣어야 수익이 생깁니다.
앱 밑에 작게 뜨는 배너 광고를 추가하고 테스트 광고를 띄우는 방법을 정리했습니다.
★ 구글 플레이 스토어에 미 출시된 앱에 테스트용으로 애드몹 광고를 다는 것이라면 애드몹에 가입되어있지 않아도 가능합니다.
★ 앱의 minSdkVersion는 16 이상이어야 합니다.
1. Manifest 파일의 <application> 태그 내에 다음 코드를 추가
<meta-data
android:name="com.google.android.gms.ads.AD_MANAGER_APP"
android:value="true" />2. xml 코드를 아래와 같이 변경합니다.
스마트 배너는 다양한 기기에서 화면 크기와 방향에 관계없이 화면 폭에 꽉 차는 배너 광고를 렌더링하는 광고 단위입니다. 스마트 배너를 이용하면 사용 중인 기기의 방향에서 기기의 너비를 감지하여 그 크기에 맞춰 광고를 만들 수 있습니다.
스마트 배너에서는 3가지 광고 높이가 구현됩니다.
광고 높이화면 높이
| 32 dp | ≤ 400 dp |
| 50 dp | > 400 dp 및 ≤ 720 dp |
| 90 dp | > 720dp |
일반적으로 휴대전화의 스마트 배너의 높이는 세로 모드 50dp, 가로 모드 32dp입니다. 태블릿의 경우 두 가지 모드에서 모두 높이가 일반적으로 90dp입니다.
이미지 광고가 할당된 전체 공간을 차지할 만큼 크지 않은 경우에는 이미지가 중앙에 맞춰지고 양쪽 공간이 채워집니다.
XML에서 스마트 배너를 사용하려면 광고 크기에 SMART_BANNER 상수를 지정하고 AdView의 너비를 match_parent로 설정하세요. 예를 들면 다음과 같습니다.
<com.google.android.gms.ads.AdView
android:id="@+id/ad_view1"
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
ads:adSize="SMART_BANNER"
ads:adUnitId="ca-app-pub-3940256099942544/6300978111"
</com.google.android.gms.ads.AdView>3.MainActivity.java 에 아래의 코드를 추가합니다.
스마트 배너를 프로그래매틱 방식으로 만들려면 AdSize.SMART_BANNER를 광고 크기로 사용하세요.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
AdView adView = (AdView)findViewById(R.id.ad_view1);
AdRequest adRequest = new AdRequest.Builder().build();
adView.loadAd(adRequest);
}
}
'기타 ETC > Android Studio' 카테고리의 다른 글
| 안드로이드 SQLite 데이터베이스 CRUD 간단 예제 (0) | 2021.04.12 |
|---|---|
| Android Paint 안드로이드 그림판 만들기 (1) | 2021.02.15 |
| 허프(D. L. Huff)는 상권분석에서 결정론적인 접근보다 확률론적인 접근이 필요하다고 보았다. (0) | 2021.01.04 |
| [Android] CountDownTime 주기적 실행 타이머 (0) | 2020.12.08 |
| 안드로이드 애드몹 리워드 광고 누르고 다음 액티비티로 넘어가기 (0) | 2020.11.25 |