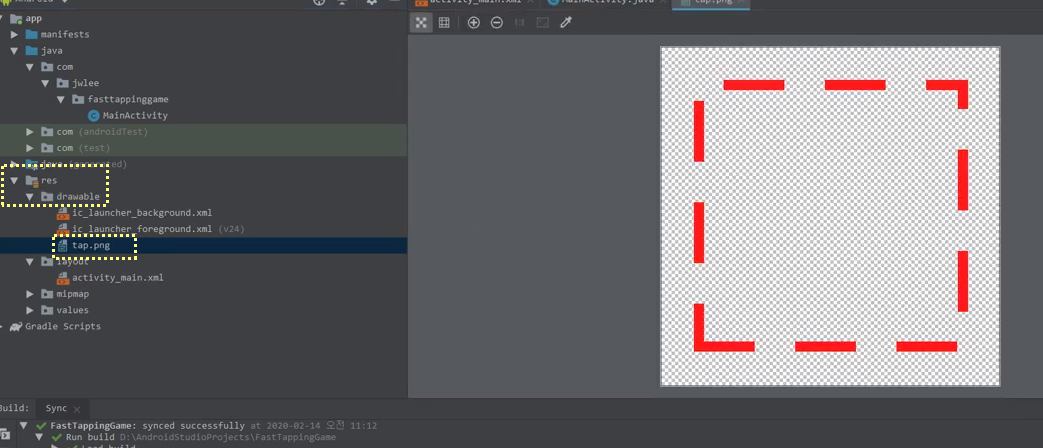
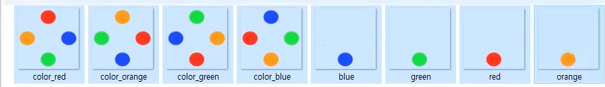
1. 다음고 같은 권총 그림파일 세개를 만들어 리소트 drawable에 추가한다.

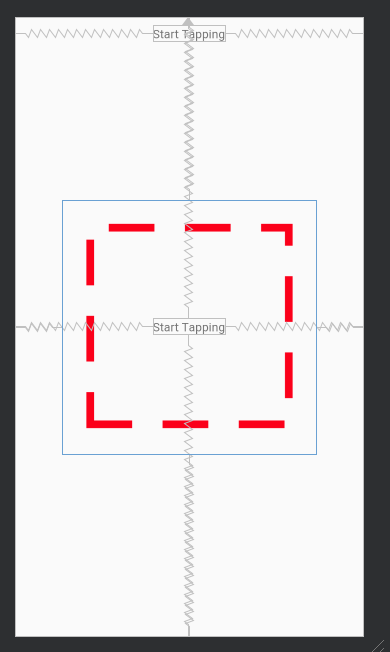
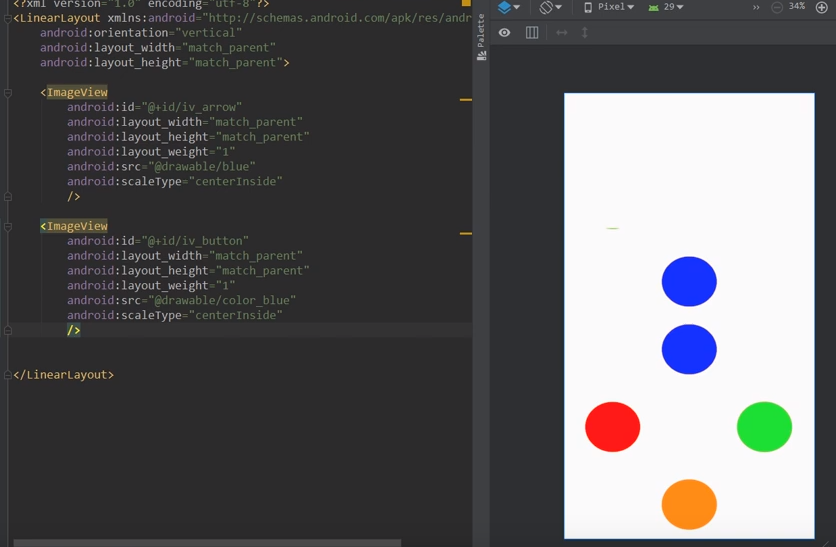
2. 안드로이드 러시아 룰렛 게임 xml 코드
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:scaleType="centerInside"
android:layout_width="300dp"
android:layout_height="300dp"
android:src="@drawable/gun"
android:layout_centerInParent="true"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="ROLL"
/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:gravity="center"
android:text="Click on the image to shoot!"
/>
</RelativeLayout>
ㅁㅁㅁ
3. 액티비티 자바 코드
package com.jwlee.russianroulettegame;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class MainActivity extends AppCompatActivity {
ImageView imageView;
Button button;
TextView textView;
List<String> bullets;
boolean shuffled = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = findViewById(R.id.imageView);
button = findViewById(R.id.button);
textView = findViewById(R.id.textView);
bullets = new ArrayList<>();
bullets.add("NO");
bullets.add("YES");
//roll the barrel
Collections.shuffle(bullets);
button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Collections.shuffle(bullets);
imageView.setImageResource(R.drawable.gun);
shuffled = true;
textView.setText("Click on the image to shoot!");
}
});
imageView.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
if(shuffled) {
String currentBullet = bullets.get(0);
if(currentBullet.equals("YES")){
imageView.setImageResource(R.drawable.bang);
textView.setText("You are daed!");
}else {
imageView.setImageResource(R.drawable.click);
textView.setText("You are alive! Pass the gun to the next player!");
}
shuffled = false;
}else {
textView.setText("First Roll the barrel!");
}
}
});
}
}
4. 동영상보고 따라하기
'기타 ETC > Android Studio' 카테고리의 다른 글
| 안드로이드 스택바차트 Android Stacked Bar Chart (0) | 2020.02.19 |
|---|---|
| 안드로이드 수명 계산기 만들기, Android Develop Death Calculator (0) | 2020.02.17 |
| 안드로이드 랜덤카드 발생하기, android random card generator (0) | 2020.02.17 |
| 안드로이드 패스트 탭핑게임 Android Fast Tapping Game (0) | 2020.02.17 |
| 안드로이드 칼라매치게임 Android Color Match Game (0) | 2020.02.17 |